Create a Progress Status Bar in FileMaker Pro 13 with the Base64 Decode Function
Andy Persons shares his FileMaker Pro 13 Tip-n-Trick that features the ProgressBar, a custom function that provides a simple and lightweight progress status bar.
What Got Me Thinking …
When I saw the Base64 Decode function in the newly released FileMaker 13, my first thought was, “Why, you could theoretically calculate any image you want!” My second thought was, “Would the complexity be worth it?” So, I decided to start with something simple: a 1-by-100-pixel graphic to display a progress bar. First, I tried creating .png images of various sizes, encoding them using Base64 Encode and comparing what changed. No go. I couldn’t discern any consistent patterns.
Next, I tried the same process using .bmp files. Better, but the patterns were still inconsistent.
Finally, I decided to rethink my approach. I researched Base64 a bit more and realized that the patterns weren’t consistent because it concatenates all bits from the original and encodes them in 6-bit chunks. The best approach would be to build the bitmap from the ground up, if feasible.
So, I looked up the .bmp format on Wikipedia, built a basic bitmap file in hex, converted it to Base64 and created a custom function that replaces the color pixel placeholders with the specified colors! Easy as pie!
I hope you find the accompanying file useful.
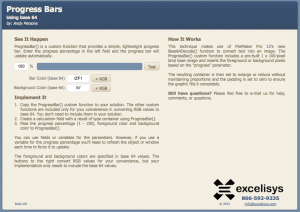
How It Works
This technique makes use of FileMaker Pro 13’s new FileMaker Base64 Decode function to convert text into an image. The ProgressBar custom function includes a pre-built 1-x-100-pixel .bmp base image and inserts the foreground or background pixels based on the “progress” parameter.
The resulting container is then set to enlarge or reduce without maintaining proportions and the padding is set to zero to ensure the graphic fills it completely.
Download the How-to FileMaker Pro 13 Progress Bar Set-up File
*This article is provided for free and as-is, use and play at your own risk – but have fun! Excelisys does not not provide free support or assistance with any of the above. If you would like help or assistance, please consider retaining Excelisys’ FileMaker Pro consulting & development services.
About Excelisys, Inc.: Founded in 2001, Excelisys (www.excelisys.com) is a dedicated organization specializing in the designing, developing, customizing, supporting, consulting, migrating, upgrading, tweaking, fixing, and integrating of FileMaker Pro solutions, FileMaker Go solutions, MySQL, PostgreSQL, QuickBooks-FileMaker Pro Integration, Excel and MS Access FileMaker Pro conversions/migrations, iPhone and iPad business solutions, and other various database technologies and frameworks that automate your organization’s data solution needs for use on the web, mobile, and desktop platforms. Contact Excelisys today for a free estimate and consultation about your business software automation needs @ 866-592-9235.


![[FMP Tip-n-Trick] Integrating A.I. with FileMaker for Marketing Research](https://excelisys.com/wp-content/uploads/2025/08/ai-research-assistant-capture-500x383.png)

![[FMP Tip-n-Trick] FileMaker Pro Audit Trail “Refined”](https://excelisys.com/wp-content/uploads/2025/03/fmp-audit-trail-refined-500x383.webp)

Thanks for such a useful tool! Looking at your description of how you created this, I’m wondering if I’d be able to tweak it so that instead of using your 1 x 100 px bmp image, I could use any other single color artwork. I’m a paper engineer and I’m trying to create an app whereby a person can choose the artwork to put on a pop-up card template so they can customize it for their own needs. I’ve already adapted the progress bar to make a color swath they can choose from (or so they can add their own colors) for the backgrounds, but I was hoping I’d be able to use the same swatch to color some of the foreground images as well.
I have single color png files with transparent backgrounds, but if I convert them to bmp the background turns white, so I’m not sure that could work. Looking at your function it seems like you converted your 1×100 bmp to base64 then included that string in your function, so I’d need to replace that section of your function with a reference to another field (a base64 conversion of my image). If any of this makes any sense to you, could you point me in the right direction? If you’re interested and it would help understand, I can also send you either sample images or even the rough draft of my solution.
Any advice would be hugely appreciated, but I also completely understand if this question is beyond the scope of what you can offer here.
Katherine –
I know there was some offline correspondence on this topic, but I just wanted to follow-up here to clarify for future readers.
We’re using the bitmap image format here because of the clear-text nature of the file contents. Unfortunately, this file format doesn’t allow transparency, so you would not be able to use this tip file to create a transparent overlay. Instead, I would recommend using a web viewer with the HTML <canvas> element for layering transparent images. This is the fundamental concept behind the FileMaker GoDraw tool provided by Geist Interactive at:
https://www.geistinteractive.com/products/filemaker-drawing-tool-godraw/
12 years later and I’m still using this nifty technique. 🙂