Ready to Play Hide and Seek with a Button in a FileMaker Pro Portal Row?
By Rob Poelking
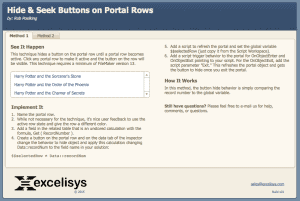
I just figured this out and thought it was cool enough to share with you. It’s pretty commonplace to put a button over a FileMaker Pro portal row object to trigger an event related to that particular row. But sometimes you don’t want a button across the entire row. So then we typically put a visual button off to the side like an “edit” button, but the result can be unsightly seeing “edit” repeated a dozen times on the screen. So, what if you could just display the edit button when that row was active. In FileMaker 13, you can with the new FileMaker hide object feature.
So, to set this up, I had to add a field in the related table as an unstored calculation Get ( RecordNumber ). Then, I had to name the portal object. Now using the function to GetLayoutObjectAttribute, I can dynamically show the button only with the portal row is active with this calculation:
not ( GetLayoutObjectAttribute ( “portal” ; “hasFocus” ) and (Get ( ActivePortalRowNumber ) = myPortal::RECORDNUMBER ) )
Download the demo file and give it a whirl!
This is not the only way to provide this button in a FileMaker Pro portal row functionality. After reviewing, Doug West offered up an idea by simply using a global variable to achieve the same effect.
Either method provides an intuitive user interface that allows a user to select an item in a list before taking action on it. This also works well in FileMaker Go where unintentional taps don’t accidentally set off an unintended process.
Happy FileMaking 🙂
*This article is provided for free and as-is, use and play at your own risk – but have fun! Excelisys does not provide free support or assistance with any of the above. If you would like help or assistance, please consider retaining Excelisys’ FileMaker Pro consulting & development services.
About Excelisys, Inc.: Founded in 2001, Excelisys (www.excelisys.com) is an FBA Platinum Partner and FileMaker Certified developer organization. Excelisys specializes in designing, developing, customizing, supporting, consulting, migrating, upgrading, fixing, and integrating of FileMaker Pro and FileMaker Go database solutions, MySQL, PHP, CodeIgniter, PostgreSQL, QuickBooks-FileMaker Pro Integration, Excel and MS Access to FileMaker Pro conversions/migrations, iPhone and iPad business solutions, and other various database frameworks and web technologies that automate your organization’s data solution needs for use on the web, mobile, and desktop platforms. Contact Excelisys today for a free estimate and consultation about your business software automation needs @ 866-592-9235.


![[FMP Tip-n-Trick] Integrating A.I. with FileMaker for Marketing Research](https://excelisys.com/wp-content/uploads/2025/08/ai-research-assistant-capture-500x383.png)
![[FMP Tip-n-Trick] FileMaker Pro Audit Trail “Refined”](https://excelisys.com/wp-content/uploads/2025/03/fmp-audit-trail-refined-500x383.webp)



[…] What if you could display a button when a row was active. In FileMaker Pro 13, you can with the new hide object feature in a FileMaker Pro Portal Row. […]
I also dislike seeing portal row buttons repeated for every row. In my Plugin Manager module I used an alternate method which shows the icon’s when hovering over the row. I don’t think I would use that technique very often because it’s a lot of work to create all the graphics and it doesn’t autosize. Although, I really like the end result!
[…] “What if you could display a button when a row was active. In FileMaker Pro 13, you can with the new hide object feature in a FileMaker Pro Portal Row.” […]
[…] I just figured this out and thought it was cool enough to share with you. It’s pretty commonplace to put a button over a FileMaker Pro portal row object to trigger an event related to that particular row.But sometimes you don’t want a button across the entire row. So then we typically put a visual button off to the side like an “edit” button, but the result can be unsightly seeing “edit” repeated a dozen times on the screen.So, what if you could just display the edit button when that row was active. … […]
Thanks Rob, this is an awesome technique.
Glad you found it useful, Joe!